I put my own spin on how I use that idea. For me, that means the following codes are written before each task:
C = computer
Ph = phone
H = home
E = errands
Pl = planner
A = anywhere
But the real trick is to learn to write the tasks so that they are grouped together.
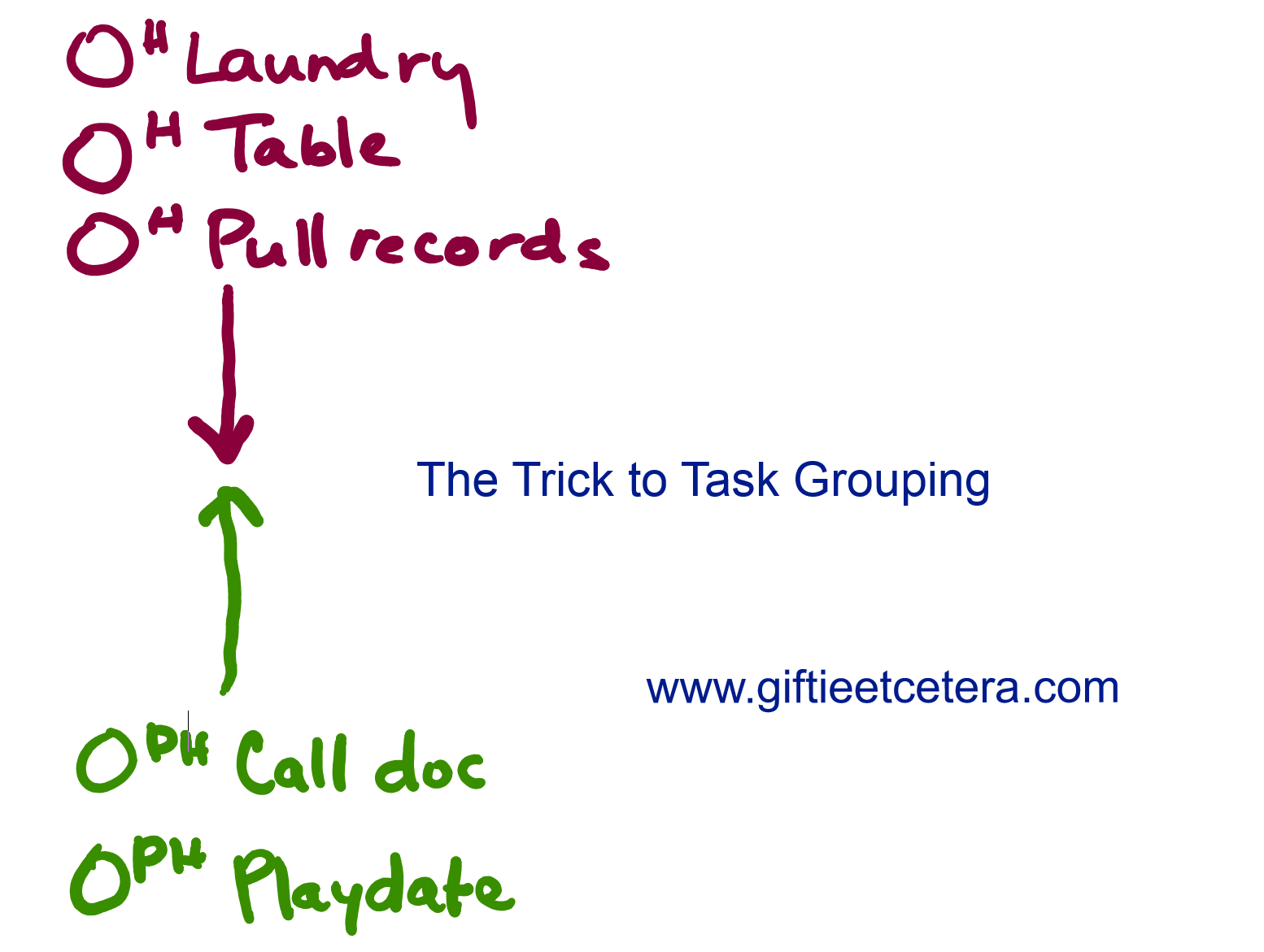
The Trick:
Start one list (like Ph in example below) in the lower section of the planner square and one (like H) in the upper, and add to those sections as new stuff arises, leaving space in the middle for other tasks.
TIP: Expand this concept by writing Computer tasks to the upper right and Errands to the lower right, or some similar groupings. Leaving the empty space in the middle when writing is the key.
It's not a perfect solution, but as this photo illustrates, the trick manages to mostly keep like tasks together.
Then, when running errands, I do those tasks. When on my computer, I tackle those to dos.
Such a simple trick, but reteaching yourself to enter tasks this way into your planner will pay off!
Etcetera.
P.S. Let your friends and co-workers know about Giftie Etcetera by sharing this on social media.



3 comments:
It all sounds so easy! Now to get into the tasking mode and make this work. Thanks for the idea!
you make it look so easy... thanks for the tip!
The vertical inserts I'm trying out, have an extra column of boxes on the left. I've labelled them @Home; @C (computer); % (call), ~ (text), a circled e (email); Errands. I use a FC Compact, so the columns are small. My writing is small, but not that small. Anyway, trying these this month. If I do go back to a horizontal layout, I'm definitely keeping these codes.
Post a Comment